Interface Design
Multiscreen UX Design für Touch Display, grafisches Display, App
CTI GmbH
Visual Design für Zeiterfassungsgeräte Karo und Karo Touch
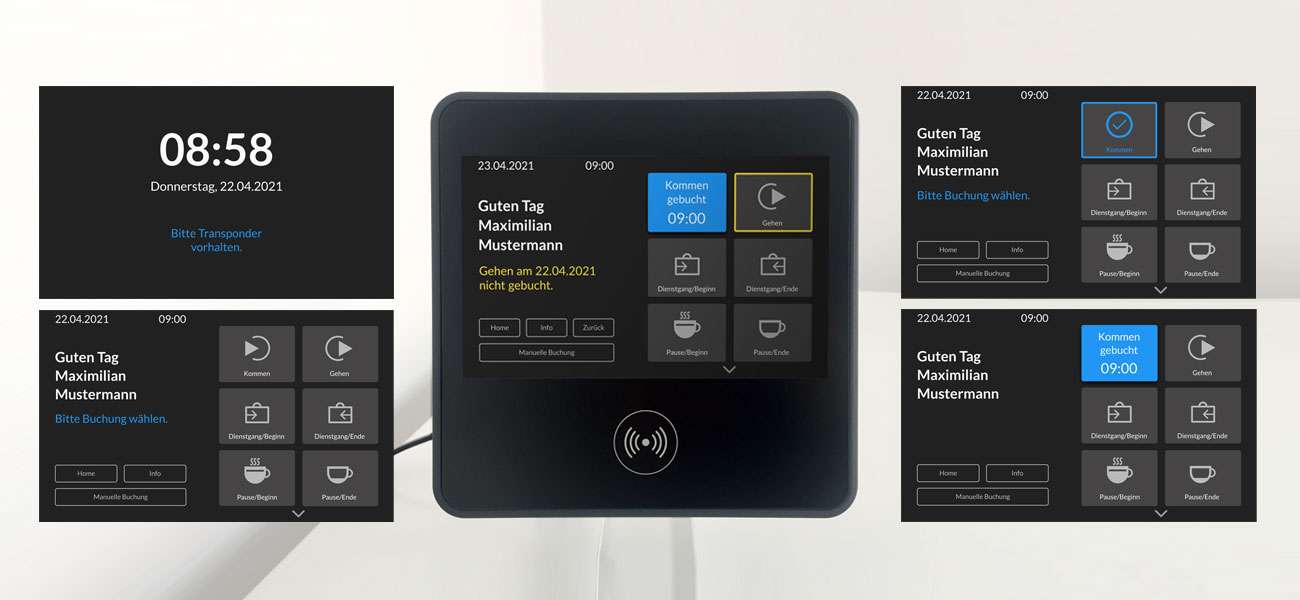
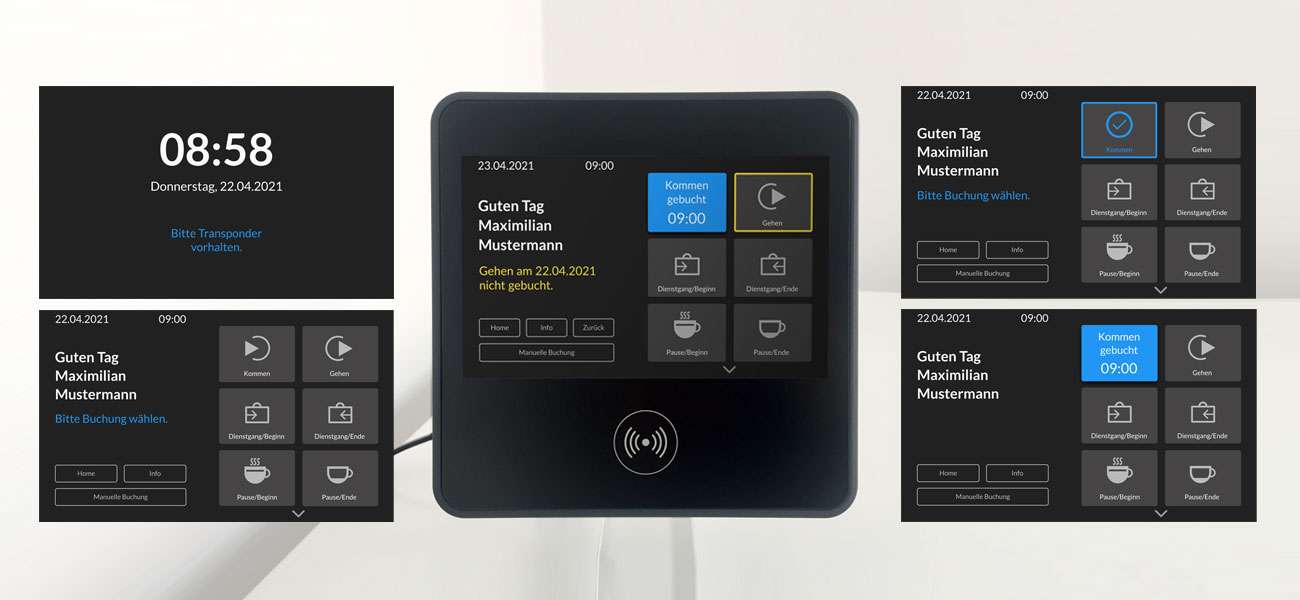
Heutzutage werden digitale Inhalte auf zahlreichen verschiedenen Geräten genutzt. In unserem Projekt, Multiscreen UX Design, sind dies ein produktbezogenes Touch Display und grafisches Display für die Zeiterfassungsgeräte Karo und Karo Touch. Ebenso eine App für die mobile Anwendung.
Ziel sollte sein, ein einheitliches Nutzungserlebnis zu schaffen, welches über das visuelle Erscheinungsbild auf den einzelnen Medien erreicht wurde. Dem Nutzer soll, egal, welches Gerät er nutzt, das Vertrauen in die Marke CTI gegeben sein.
Dazu verschafften wir uns im ersten Schritt einen Überblick über die vorhandenen Bausteine. Besprachen mit dem Kunden die wichtigen Aspekte in der Nutzerführung und stimmten die Wünsche und Vorstellungen der Projektbeteiligten miteinander ab.
Um eine gute Ausgangslage für das Visual Design zu haben, begannen wir mit der Strukturierung der Inhalte und Elemente. Welche Elemente, Funktionen und Abläufe sind bei den verschiedenen Geräten notwendig? Wie können diese vereinheitlich werden? Welche benötigen, aus technischen Gründen, ein alternatives Konzept in der Bedienphilosophie? Wir beantworteten diese und weitere Fragen durch eine Gestaltung im Baukastenprinzip.
Konzeption für Multiscreen UX Design
Der Aufbau der Navigation, die Rückkopplung über Aktionen, aber auch Hinweise zur Zeiterfassung wurden in der Konzeptions- und Entwurfsphase gestaltet und als Prototypen visualisiert. Für Design, Abstimmung und Datenaustausch nutzen wir das Tool Figma.
Eine optimale Abstimmung von Layout, Farbe, Form, Typografie und Bewegung unterstützen die Usability der Zeiterfassungsgeräte. Die Aufmerksamkeit der Nutzer wird durch die Positionierung und Farbigkeit der Elemente geleitet. Für eine schnelle Wiedererkennbarkeit gestalteten wir themenbezogene Icons, die den Nutzer bei der Bedienung und Informationsaufnahme unterstützen. Aus technischen Gründen, galt für die produktbezogenen Displays, die Anforderung im Dark Modus zu gestalten. Ein aktiver Farbton in hellblau gibt optische Rückmeldung zu den ausgeführten Aktionen und informiert über wichtige Daten zur Zeiterfassung. Ein Gelbton gibt Hinweise auf eine lückenhafte Zeiterfassung und die Möglichkeit zum Nachtrag über die manuelle Buchung. Für die Oberfläche der App wurde ein Entwurf im Dark- sowie Light Modus visualisiert.
Mit unserer Arbeit haben wir einen konzeptionellen und visuellen Grundstein für das Multiscreen Design gelegt. Die Ausgestaltung sowie die Weiterentwicklung der digitalen Schnittstellen der CTI Zeiterfassungsgeräte bildeten den Schwerpunkt.
zu den Zeiterfassungsgeräten Karo und Karo Touch:
https://www.cti-lean.com/Zeiterfassung/terminals
Die besondere Herausforderung:
Ein nutzerfreundliches Design zu entwickeln unter Berücksichtigung der Prozesse zur Interaktion mit den digitalen Schnittstellen. Das Multiscreen Design für Touch Display, grafisches Display und App war aufgrund der technischen Vorgaben sowie der Nutzungsweise eine besondere Herausforderung. Die Bedienung des grafischen Displays erfolgt über eine Folientastatur am Gehäuse, d.h. eine Rückmeldung zur ausgeführten Aktion erfolgt in haptischer Form über die Buttons der Folientastatur in Kombination mit einer Anzeige auf dem grafischen Display. Eine Rückmeldung bei Touch Display und App erfolgt in rein optischer Form.
Lesen Sie dazu auch gern unseren Beitrag: Softwareoberfläche/Bedienfolie für ein Zeiterfassungssystem https://schroeder-design.de/ein-aktuelles-designthema-arbeitszeiterfassung-interface-design/
Wir sind stolz auf die langjährige Zusammenarbeit mit der CTI GmbH aus Leipzig. An dieser Stelle bedanken wir uns für die vertrauensvolle und partnerschaftliche Zusammenarbeit.